Microsoft Teams App development with ngrok
What are the requirements for the development?
-
- Microsoft Teams App Studio (https://learn.microsoft.com/en-us/microsoftteams/platform/concepts/build-and-test/teams-developer-portal)
- Visual Studio
- Default MVC Project
- Ngrok
- MS Teams Tab Example App
What is most important?
The entire code can be found on GitHub: https://github.com/Solutions2Share/SampleTeamsTabApp.
You can download or clone the sample, or you could follow the instructions and create a new Sample Teams Tab App.
How do I install MS Teams App Studio?
Install the MS Teams App Studio via the following Link: https://aka.ms/InstallTeamsAppStudio
You need to log in with the account you want to develop with and install it into your tenant. You can find the complete Microsoft documentation under https://docs.microsoft.com/en-us/microsoftteams/platform/get-started/get-started-app-studio
How do I create a sample MVC project?
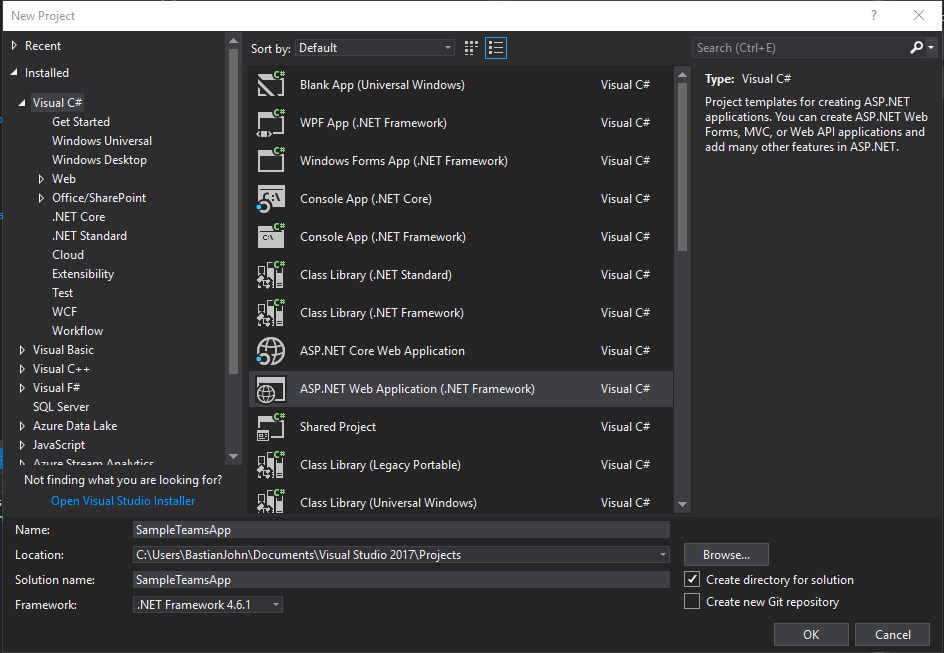
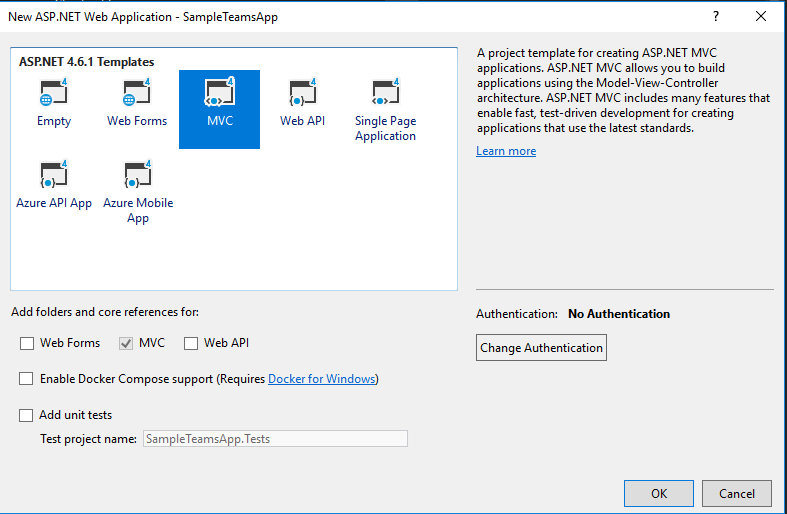
Go to Visual Studio and create a new MVC Application:


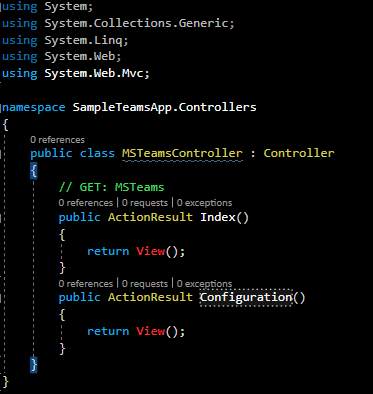
As we want to create a MS Teams Tab Application you need to add a Controller and the following Views for our sample:
MSTeamsController.cs

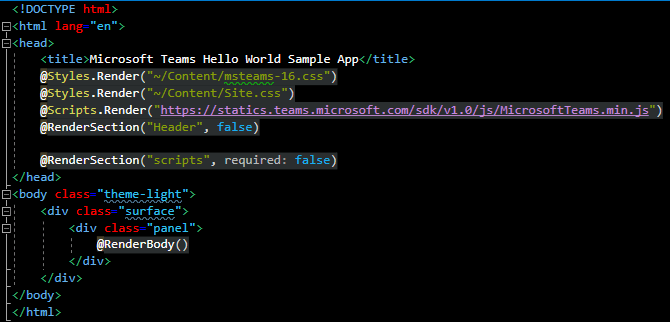
_LayoutMSTeams.cshtml:

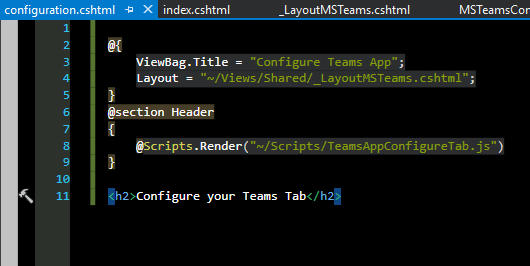
Configuration.cshtml:

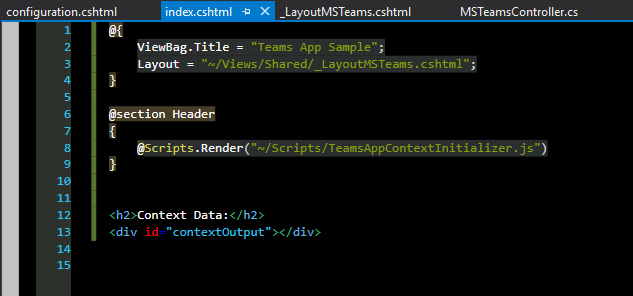
Index.cshtml:

TeamsAppConfigureTab.js:

In line 46 we define the URL for the tab that will be created. Here you can fill some parameters so MS Teams will automatically detect them and fills them with the correct values. You could use for example:
-
- {entityId}: The ID you supplied for the item in this tab when first configuring the tab.
- {subEntityId}: The ID you supplied when generating a deep link for a specific item within this tab. This should be used to restore to a specific state within an entity; for example, scrolling to or activating a specific piece of content.
- {loginHint}: A value suitable as a login hint for Azure AD. This is usually the login name of the current user, in their home tenant.
- {userPrincipalName}: The User Principal Name of the current user, in the current tenant.
- {userObjectId}: The Azure AD object ID of the current user, in the current tenant.
- {theme}: The current UI theme such as default, dark, or contrast.
- {groupId}: The ID of the Office 365 Group in which the tab resides.
- {tid}: The Azure AD tenant ID of the current user.
- {locale}: The current locale of the user formatted as languageId-countryId (for example, en-us).
More information in the documentation under https://learn.microsoft.com/en-us/microsoftteams/platform/tabs/how-to/access-teams-context/
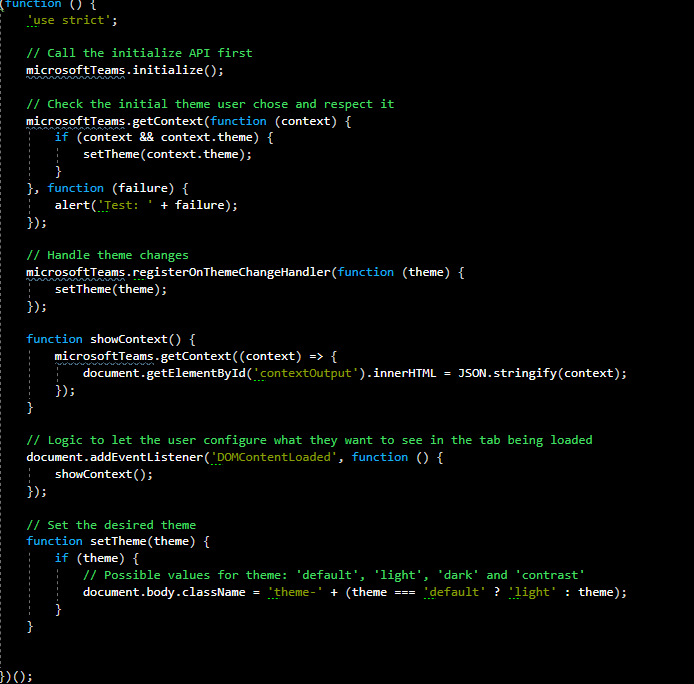
TeamsAppContextIntializer.js:

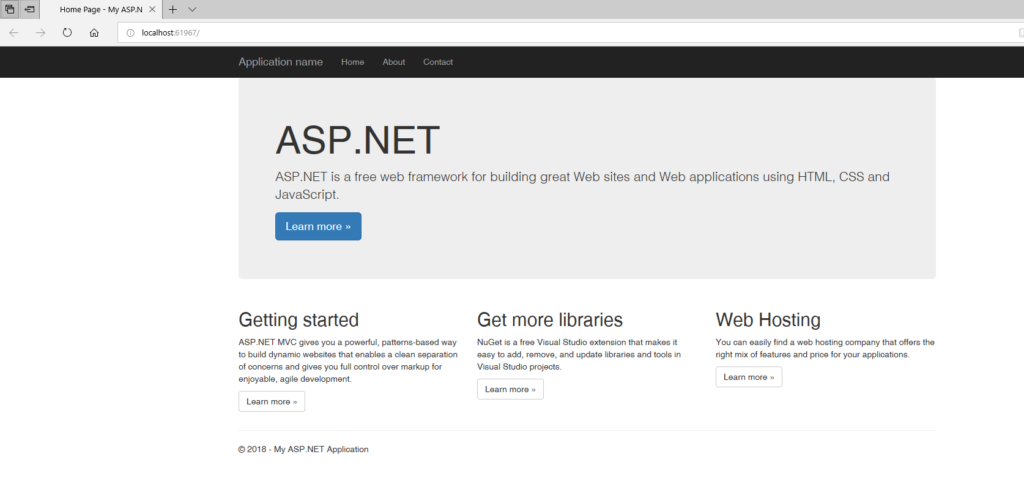
Test your application with F5 and remember your portnumber. You should see the following screen:

How do I set up Ngrok configuration?
What is ngrok?
Ngrok is a tool which provides a public URL to your local hosted solutions. It creates a tunnel service to your localhost and functions as a DNS tool.
What is it useful for?
Ngrok is used whenever a public endpoint is needed for your local hosted application. For example, it can be used as a webhook URL. You can also use it for Microsoft Teams Bots and Microsoft Teams Apps.
Ngrok is not suitable for SharePoint Provider hosted Apps.
What are the advantages?
It is much faster than deploy it to e.g. an Azure-website.
-
- Fast Debugging possible, since it is hosted locally and not on azure (Remote Debugging is very slow)
- You don’t have to deploy changes to Azure every time
- Reduced Azure costs
Installation
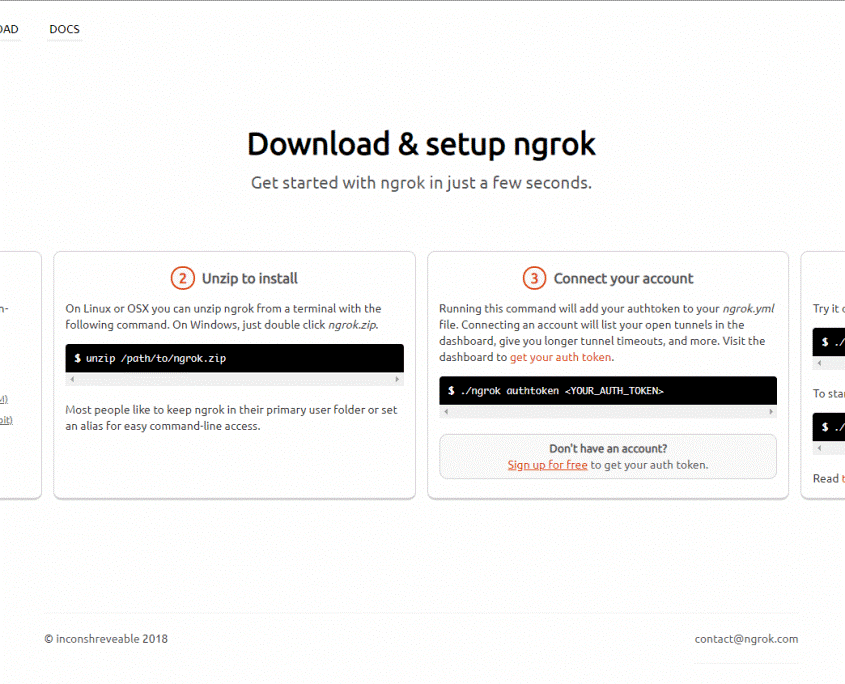
Visit ngrok.com. Register yourself and download the file:

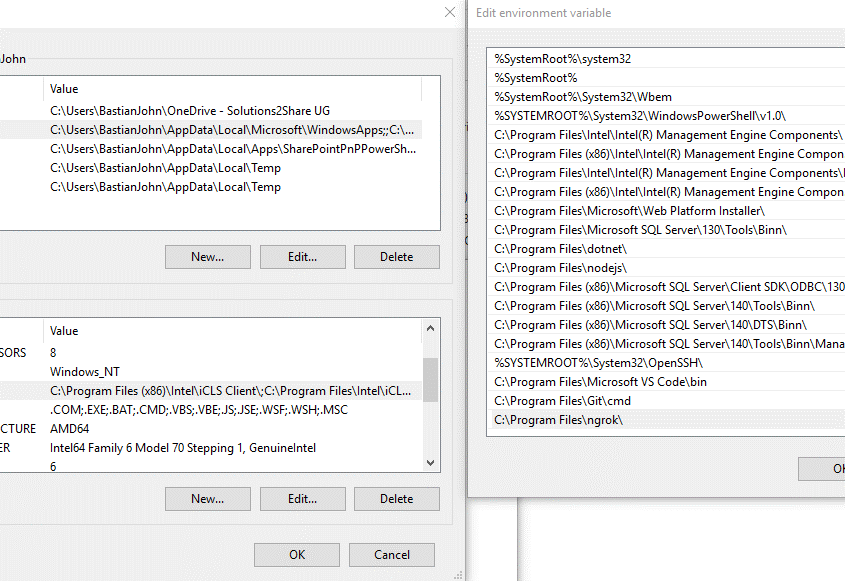
Add ngrok to the Path Variables.


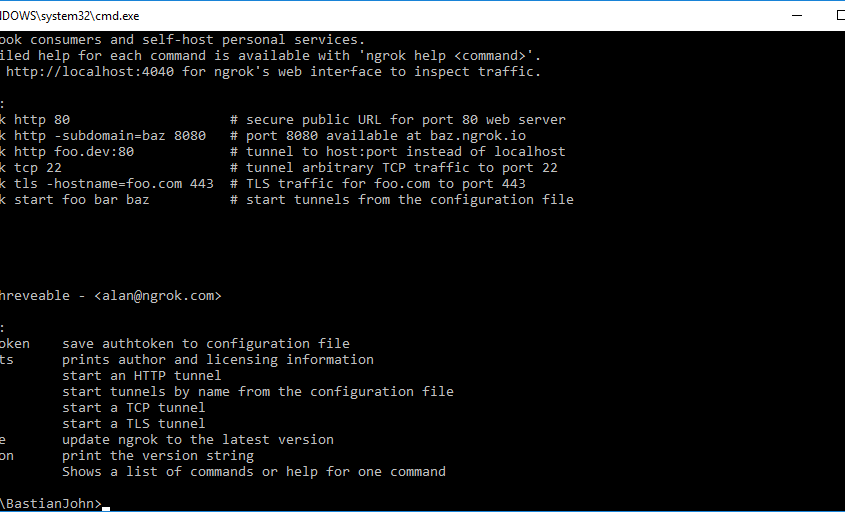
Run cmd and test it with “ngrok”:

Connect ngrok to your account by running a cmd with the following content:
ngrok authtoken <YOUR_AUTH_TOKEN>

After connecting, do a restart!
Start Visual Studio
Find out the port by starting your app (e.g.: MVC Website) with F5:

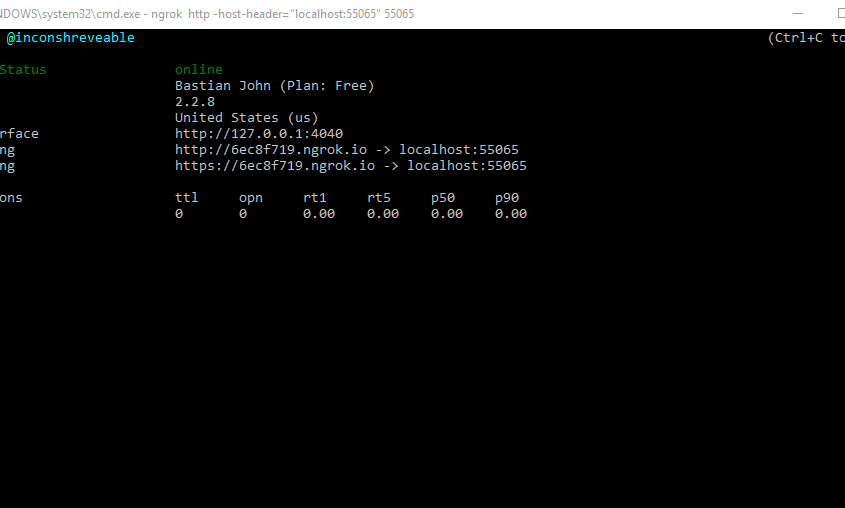
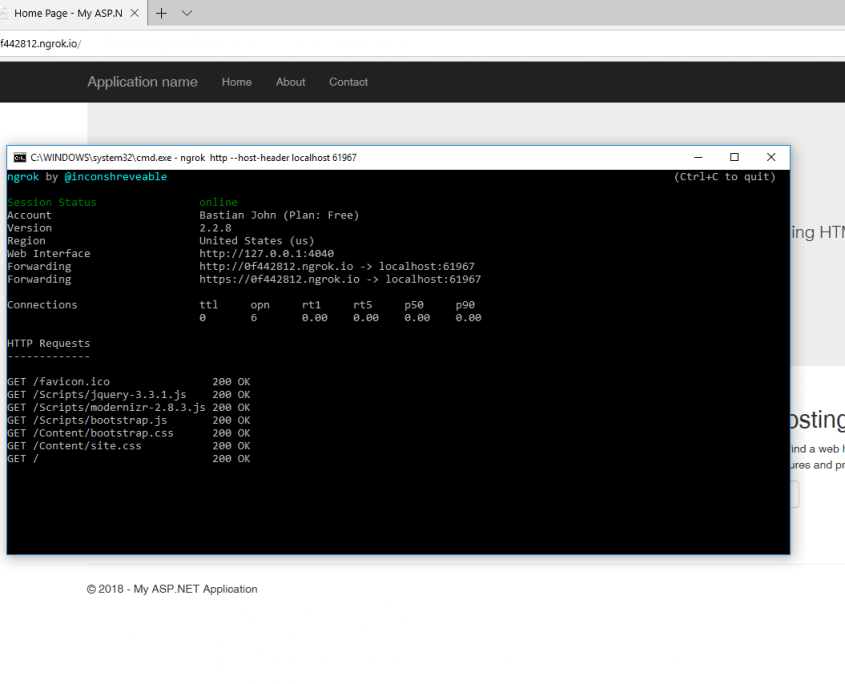
Run the following command in a cmd window where ‘55065’ is the port which your application is running with:
ngrok http 55065–host-header=localhost

NOTE: You don’t need to host your application with HTTPS locally. Ngrok will automatically redirect it to the http localhost.
After starting your application and going into the forwarding URL (in our example: https://6ec8f719.ngrok.io) you will see your app loading. If you want a static subdomain every time you start the application, you will have to use the paid version of ngrok.
Otherwise, each time you run the command, you will get a random subdomain assigned to it.
In this example, we used the free version of ngrok.
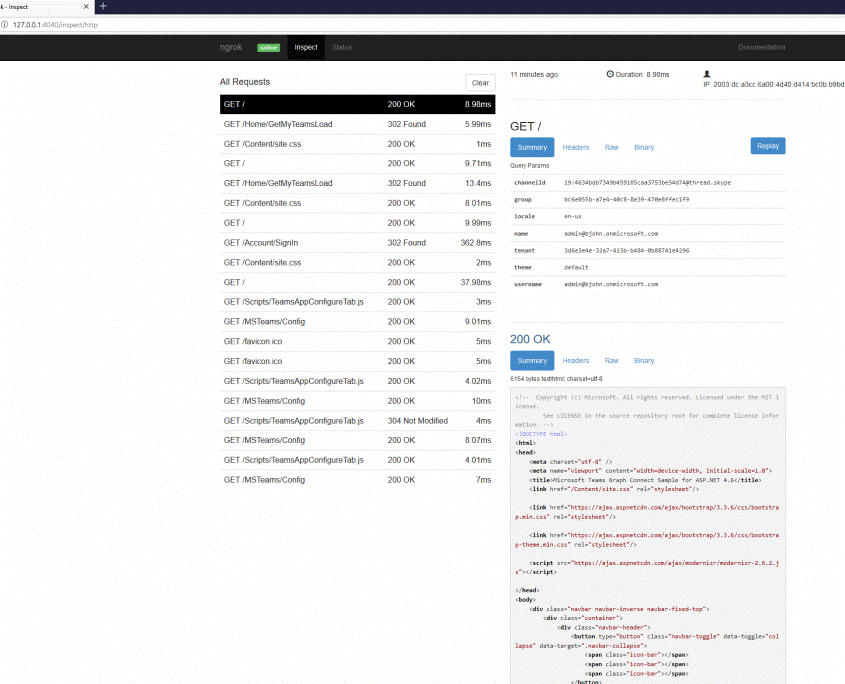
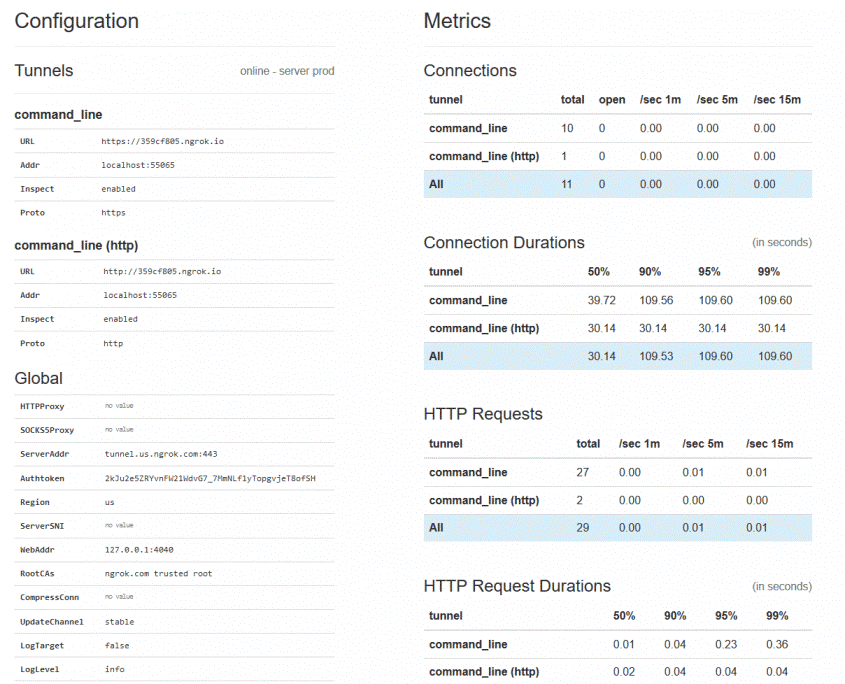
If you want to inspect HTTP Traffic or analyze problems with ngrok visit the url: http://127.0.0.1:4040/ and click on ‘Inspect’.

Click ‘Status’ to see if everything works and to check how many connections are available.

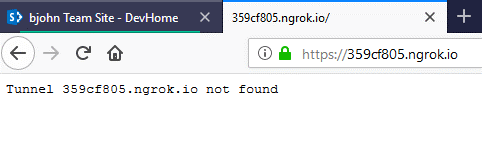
Problems
If a ‘Tunnel xxxxx.ngrok.io not found’ error occurs, please try to host your application again (stop and press F5).

Conclusion
The tool is very practical for team bots and could also be for team apps for tabs.
However, it must be said that the tool will only be helpful if you buy the Pro version (5€/month/user) where static SubDomains are available as an important feature.
If you have combined ngrok and your sample application successfully you should see the following screen:

How do I create the MS Teams App?
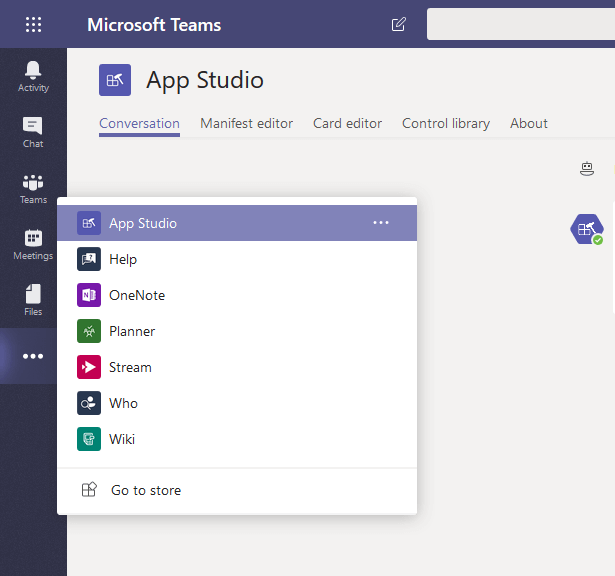
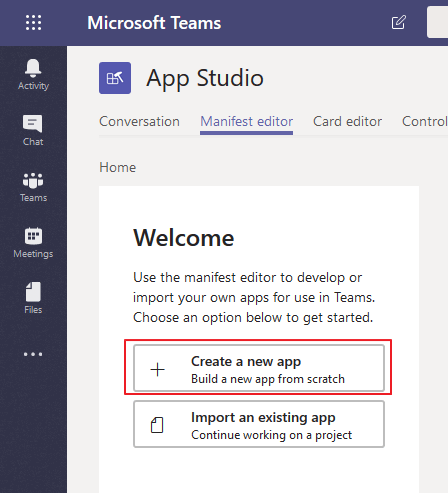
Go to the App Studio in your MS Teams App (teams.microsoft.com)

Create a new app in the Manifest editor

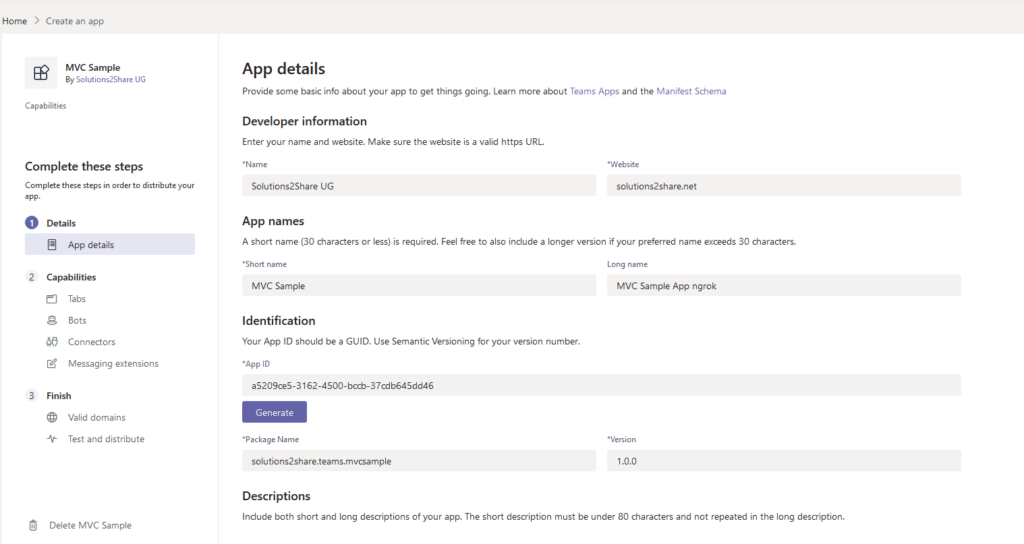
Fill in all the required data for the App details:

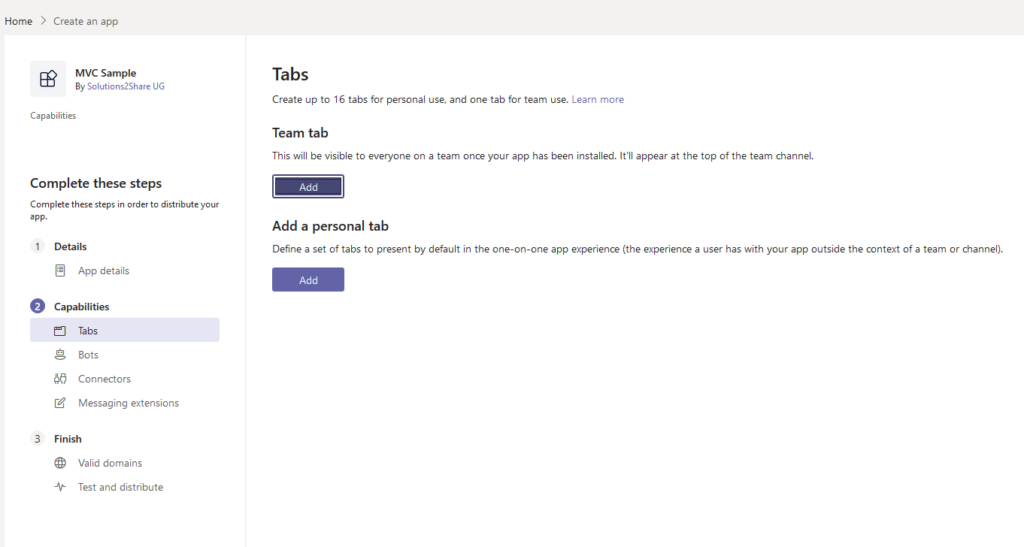
Go to Capabilities -> Tabs and select Add a Teams tab.

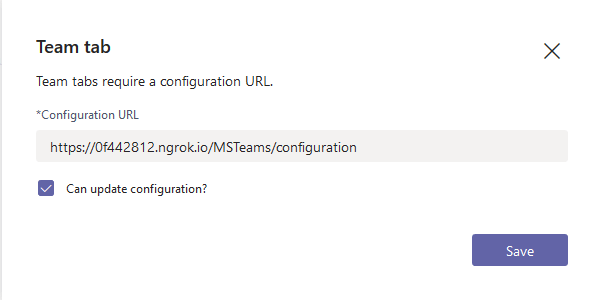
The configuration URL should now set to the ngrok URL added with “/MSTeams/configuration”. In my case: https://0f442812.ngrok.io/MSTeams/configuration:

Here you could define some parameters that would be filled from MS Teams when calling the URL. For Example, you can use the following Parameters:
-
- {entityId}: The ID you supplied for the item in this tab when first configuring the tab.
- {subEntityId}: The ID you specified when creating a deep link for a specific element within this tab. Use this to restore a particular state within an entity, e.g. to scroll to or activate a particular asset.
- {loginHint}: A value appropriate as a login hint for Azure AD. Typically, this is the login name of the current user in their home tenant.
- {userPrincipalName}: The User Principal Name of the current user, in the current tenant.
- {userObjectId}: The Azure AD object ID of the current user, in the current tenant.
- {theme}: The current UI theme such as default, dark, or contrast.
- {groupId}: The ID of the Office 365 Group in which the tab resides.
- {tid}: The Azure AD tenant ID of the current user.
- {locale}: The current locale of the user formatted as languageId-countryId (for example, en-us).
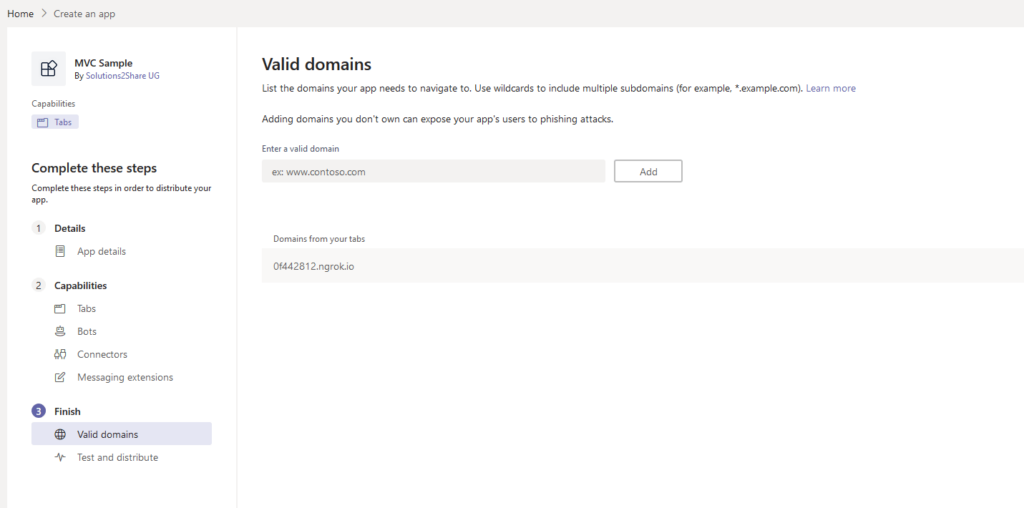
In the section Valid Domains, you can see your ngrok domain. Please do not add this domain explicitly again. This will get you to an error while adding your tab.

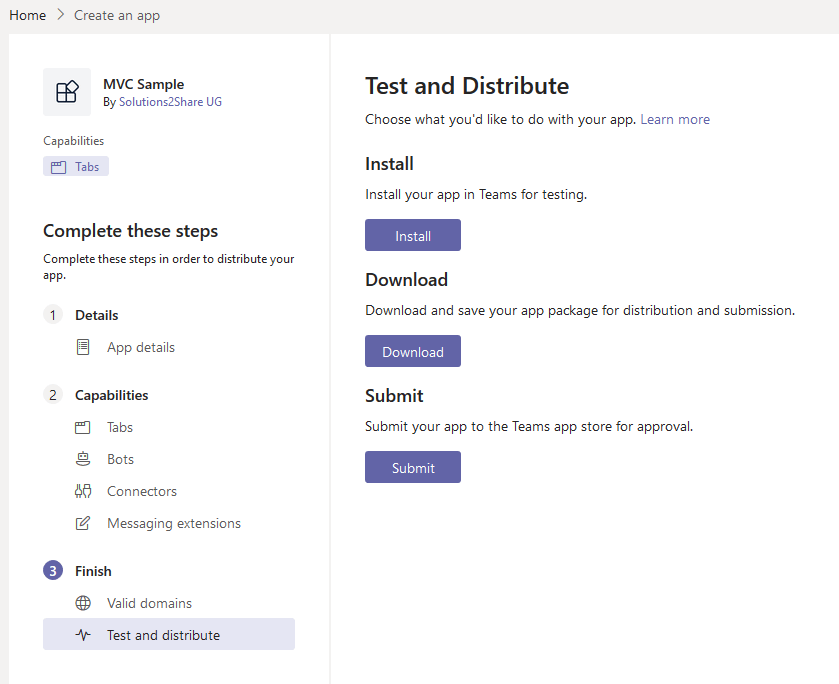
Go to Test & Distribute and click on Install to install your app into an available team.

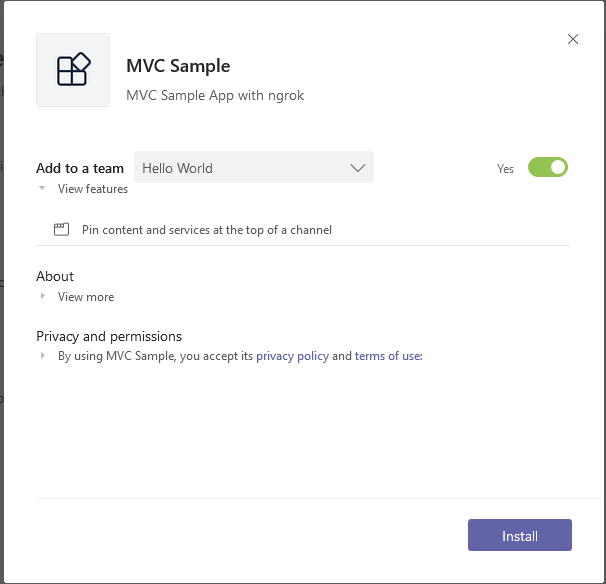
Select Team and click on Install:

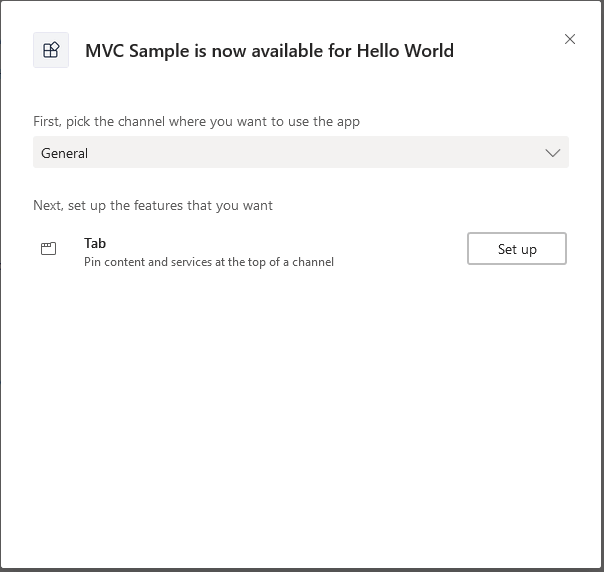
Select a channel and click on Set up the Tab:

If the Modal Dialog is closed and you are redirected to you Team, then something went wrong. You have to make sure that your browser Cache is empty and the URL for your Tab Configuration is working.
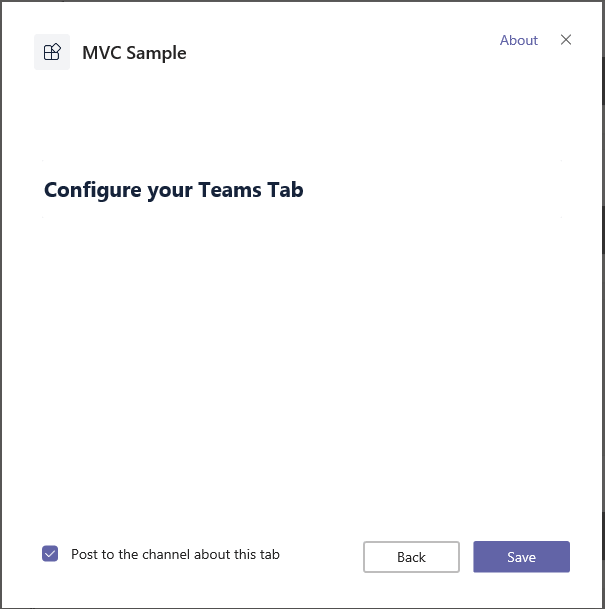
If you are seeing the following dialog everything is working correctly and you can finish it with saving the tab:

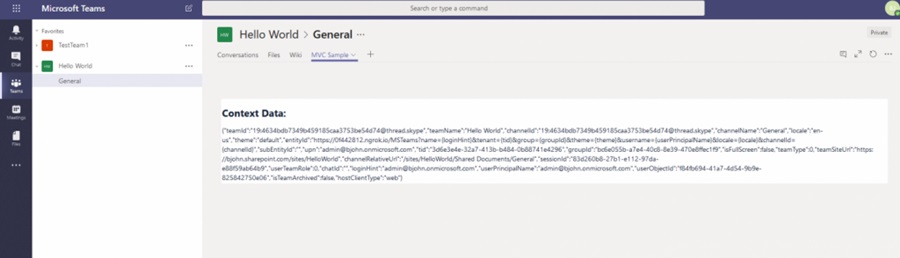
Then you are finished and should see the following tab with the Contextual Data:

Congratulations! You have created your first MS Teams Tab app!
FAQ
What do I need to develop Microsoft Teams apps?
You need to set up Visual Studio as well as App Studio for Microsoft Teams. Next, a default MVC Project, Ngrok (for a public URL) and the MS Teams Tab Example App from GitHub. (Please read the full blog post for more details.)
How do I start developing Microsoft Teams apps?
A good first step is to download or clone the code of the Sample Teams Tab App at GitHub.
What context parameters are there?
The most important parameters are e.g. {entityId}, {subEntityId}, {loginHint}, {userPrincipalName}, {userObjectId}, {theme}, {groupId}, {tid} or {locale}. They are explained in this blog post above. For more information and a full list of context parameters, please see Microsoft’s documentation “Get context for your tab”.
Why do I need ngrok?
Ngrok is necessary to add a public URL to a locally hosted app (e.g. as a Webhook URL, for MS Teams bots or as in this case for Teams apps).


David Papaja has been involved with Microsoft 365 since 2018, specialising in Microsoft Teams governance and guest management. He shares knowledge about M365 and supports the introduction of governance solutions.