Microsoft Teams App-Entwicklung mit ngrok
Voraussetzungen für die Entwicklung
- MS Teams App Studio (https://learn.microsoft.com/en-us/microsoftteams/platform/concepts/build-and-test/teams-developer-portal)
- Visual Studio
- Default MVC Project
- Ngrok
- MS Teams Tab BeispielApp
Das Wichtigste zuerst
Der gesamte Code ist auf GitHub zu finden: https://github.com/Solutions2Share/SampleTeamsTabApp.
Sie können das Beispiel herunterladen oder klonen, oder Sie können den Anweisungen folgen und eine neue Sample Teams Tab App erstellen.
MS Teams App Studio
Installieren Sie das MS Teams App Studio über den folgenden Link: https://aka.ms/InstallTeamsAppStudio
Melden Sie sich mit dem Konto, mit dem Sie entwickeln wollen, an und installieren Sie es in Ihrem Tenant. Die komplette Microsoft-Dokumentation finden Sie unter https://docs.microsoft.com/en-us/microsoftteams/platform/get-started/get-started-app-studio
Erstellen Sie ein Beispiel MVC Project
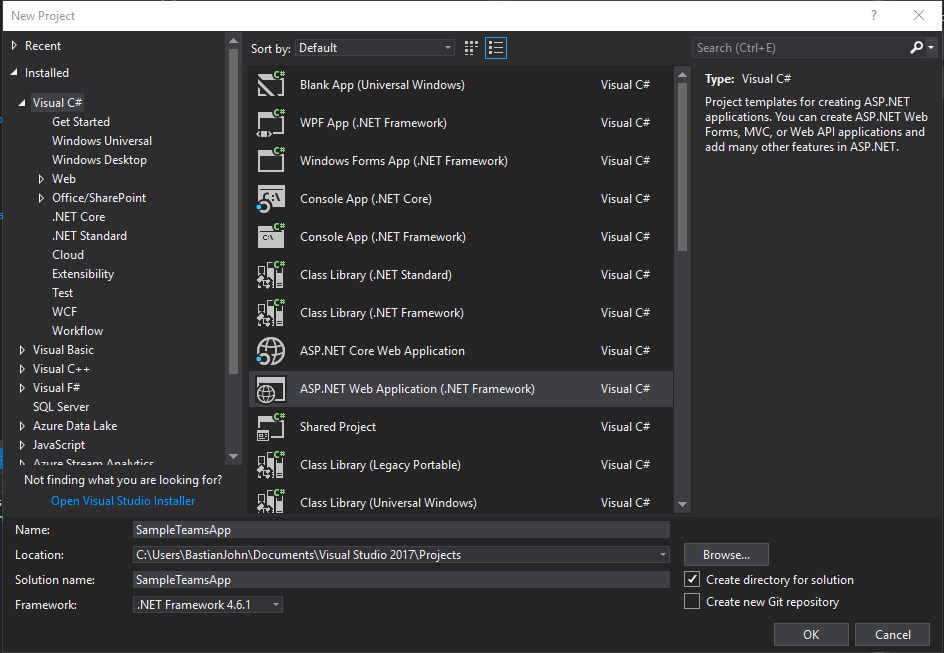
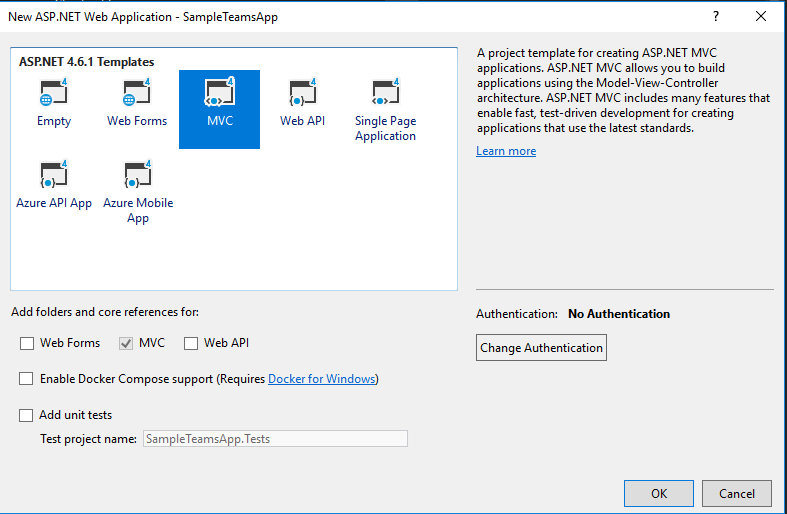
Gehen Sie zu Visual Studio und erstellen Sie eine neue MVC Anwendung:


Da wir eine MS Teams Tab Anwendung erstellen wollen, müssen Sie für unser Beispiel einen Controller und die folgenden Views hinzufügen:
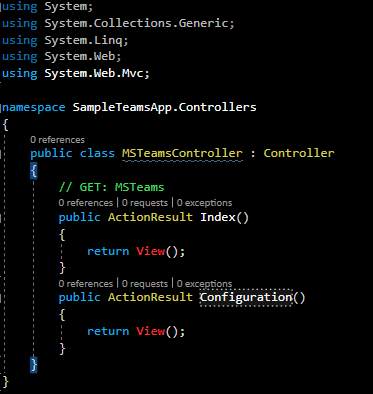
MSTeamsController.cs

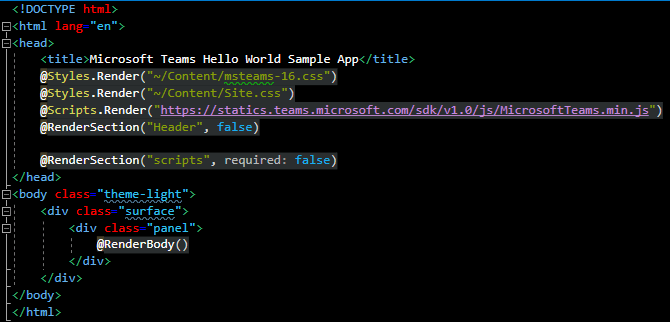
_LayoutMSTeams.cshtml:

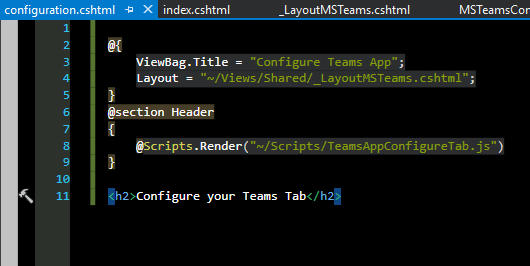
Configuration.cshtml:

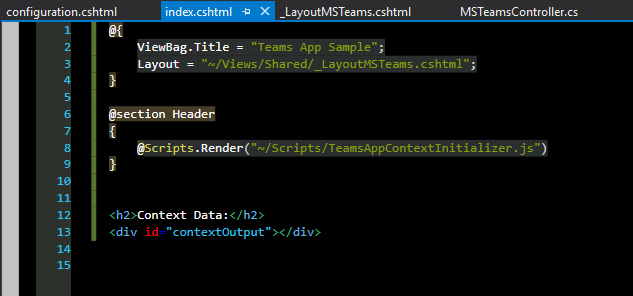
Index.cshtml:

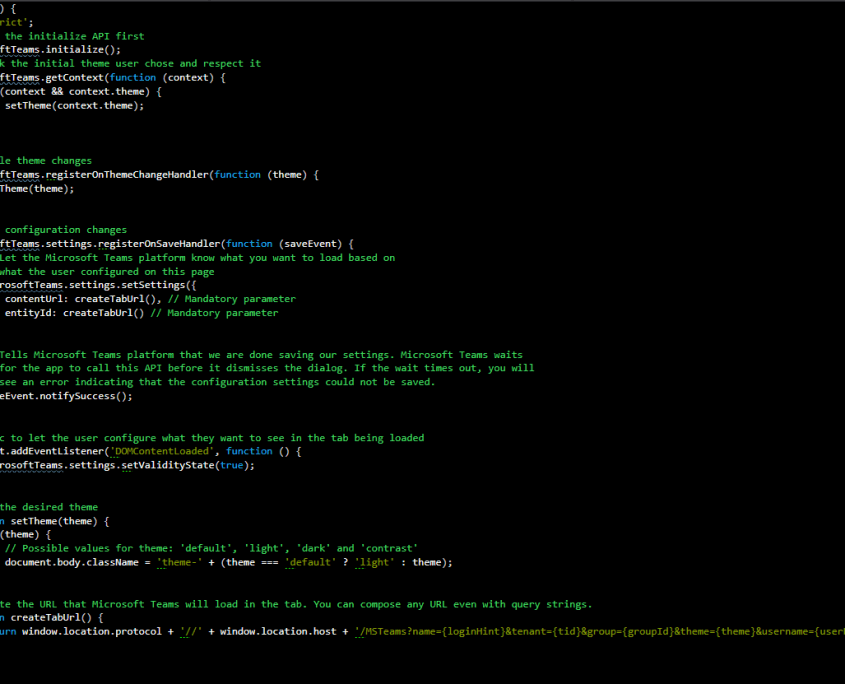
TeamsAppConfigureTab.js:

In Zeile 46 definieren wir die URL für den Tab, der erstellt werden soll. Hier können Sie einige Parameter eintragen, damit MS Teams diese automatisch erkennt und mit den richtigen Werten füllt. Sie könnten zum Beispiel verwenden:
- {entityId}: Die ID, die Sie für das Element in dieser Registerkarte beim ersten Konfigurieren der Registerkarte angegeben haben..
- {subEntityId}: Die ID, die beim Erstellen eines Deep Links für ein spezifisches Element innerhalb dieser Registerkarte angegeben wurde. Diese sollte verwendet werden, um einen bestimmten Zustand innerhalb einer Entität wiederherzustellen, z. B. zum Blättern oder Aktivieren eines bestimmten Inhalts.
- {loginHint}: Ein Wert, der als Anmeldeinformation für Azure AD verwendet werden kann. Dies ist üblicherweise der Anmeldename des derzeitigen Benutzers in seinem Home Tenant.
- {userPrincipalName}: Der Benutzerprinzipalname des aktuellen Benutzers, im aktuellen Tenant.
- {userObjectId}: Die Azure AD Objekt-ID des aktuellen Benutzers im aktuellen Tenant.
- {theme}: Das aktuelle UI-Theme, z.B. Standard, Dunkel oder Kontrast.
- {groupId}: Die ID der Office 365-Gruppe, in der sich die Registerkarte befindet.
- {tid}: Die Azure AD-Tenant-ID des aktuellen Benutzers.
- {locale}: Das derzeitige Gebietsschema des Anwenders, formatiert als languageId-countryId (z.B. en-us).
Weitere Informationen finden Sie in der Dokumentation unter https://learn.microsoft.com/en-us/microsoftteams/platform/tabs/how-to/access-teams-context/
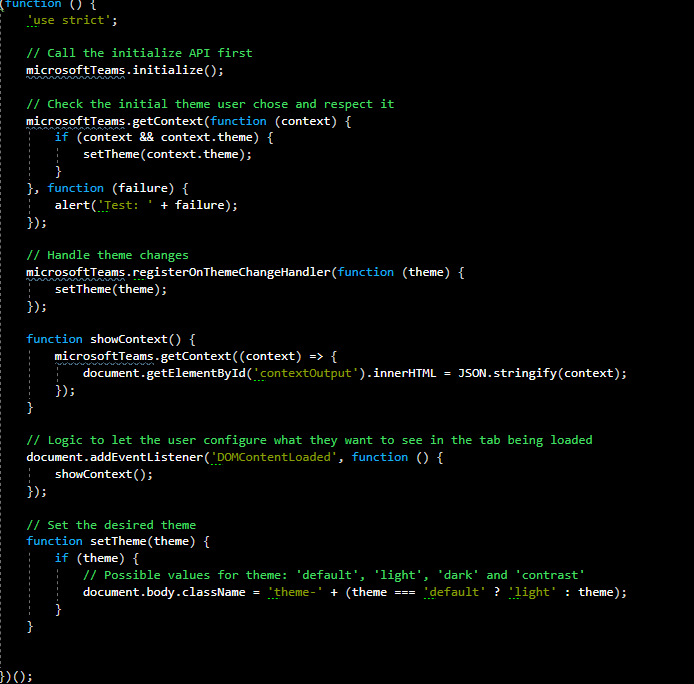
TeamsAppContextIntializer.js:

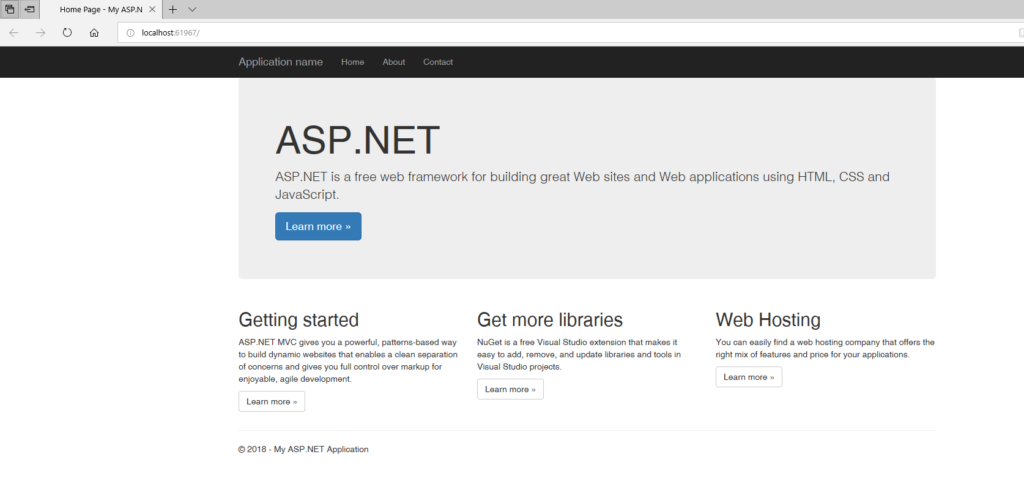
Testen Sie Ihre Anwendung mit F5 und merken Sie sich Ihre Portnummer. Sie sollten den folgenden Bildschirm sehen:

Ngrok Konfiguration
Was ist ngrok?
ngrok ist ein Tool, das eine öffentliche URL zu Ihren lokal gehosteten Lösungen bereitstellt. Es erstellt einen Tunneldienst zu Ihrem lokalen Host und fungiert als DNS-Tool.
Wofür ist ngrok gut?
ngrok wird immer dann eingesetzt, wenn ein öffentlicher Endpunkt für Ihre lokal gehostete Anwendung benötigt wird. Er kann zum Beispiel als Webhook-URL verwendet werden. Sie können es auch für Microsoft Teams Bots und Microsoft Teams Apps verwenden, so wie wir es hier in unserem Beispiel einer Teams App Entwicklung mit ngrok tun.
ngrok ist nicht für vom SharePoint Provider gehostete Apps geeignet.
Was sind die Vorteile von ngrok?
Es ist viel schneller als das Deployment auf z.B. eine Azure-Website.
- Schnelles Debugging möglich, da es lokal gehostet wird und nicht auf Azure (Remote Debugging ist sehr langsam)
- Sie müssen Änderungen nicht jedes Mal auf Azure deployen
- Reduzierte Azure-Kosten
Installation
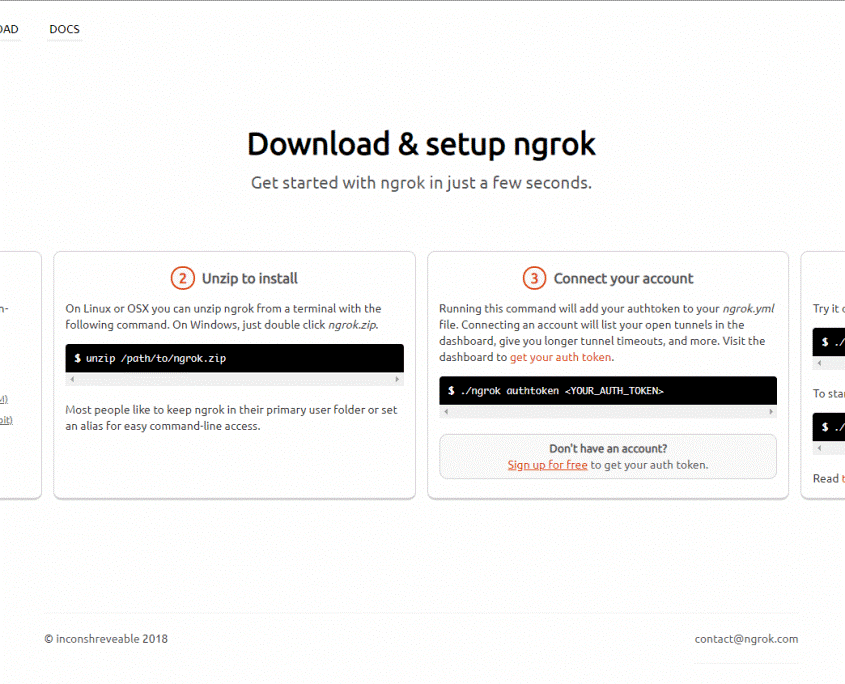
Besuchen Sie ngrok.com. Registrieren Sie sich und laden Sie die Datei herunter:

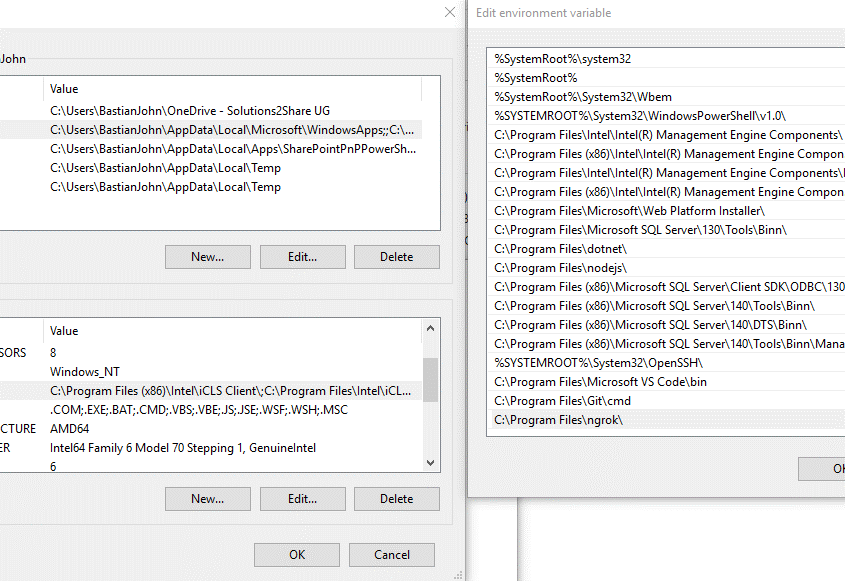
Fügen Sie ngrok zu den Pfadvariablen hinzu.


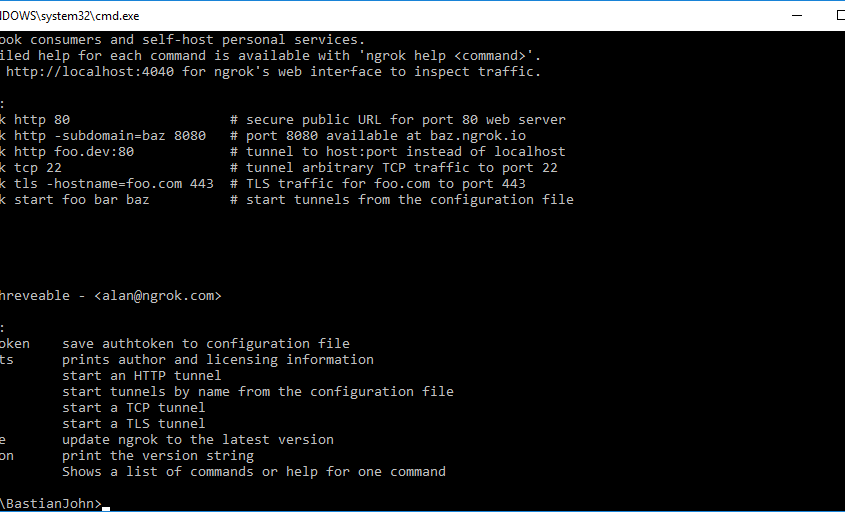
Führen Sie cmd aus und testen Sie es mit “ngrok”:

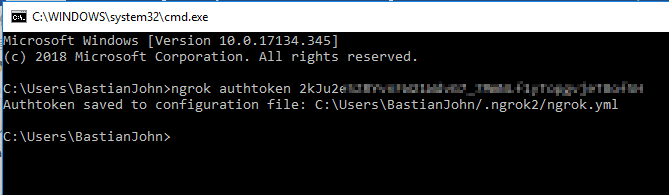
Verbinden Sie ngrok mit Ihrem Konto, indem Sie eine cmd mit folgendem Inhalt ausführen:
ngrok authtoken <YOUR_AUTH_TOKEN>

Führen Sie nach dem Verbinden einen Neustart durch!
Starten Sie Visual Studio
Ermitteln Sie den Port, indem Sie Ihre App (z.B.: MVC Website) mit F5 starten:

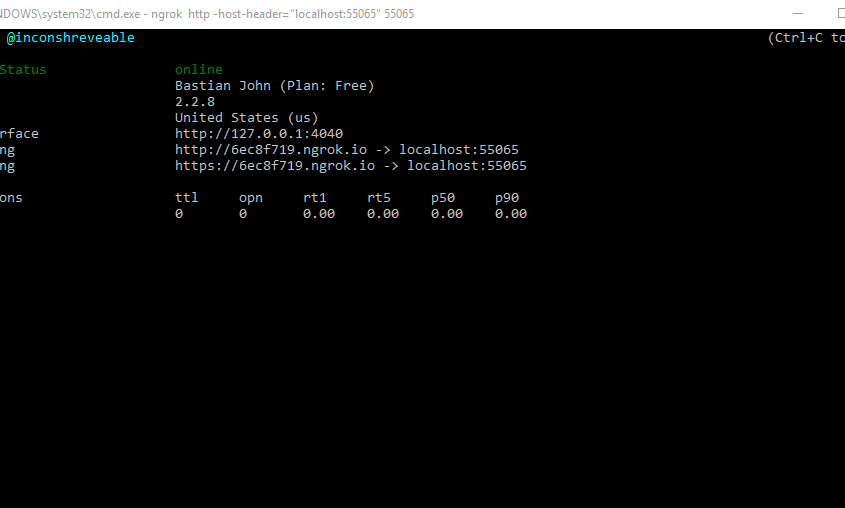
Führen Sie den folgenden Befehl in einem cmd-Fenster aus, wobei ‘55065’ der Port ist, auf dem Ihre Anwendung läuft:
ngrok http 55065–host-header=localhost

HINWEIS: Sie müssen Ihre Anwendung nicht lokal mit HTTPS hosten. Ngrok wird sie automatisch auf den http localhost umleiten.
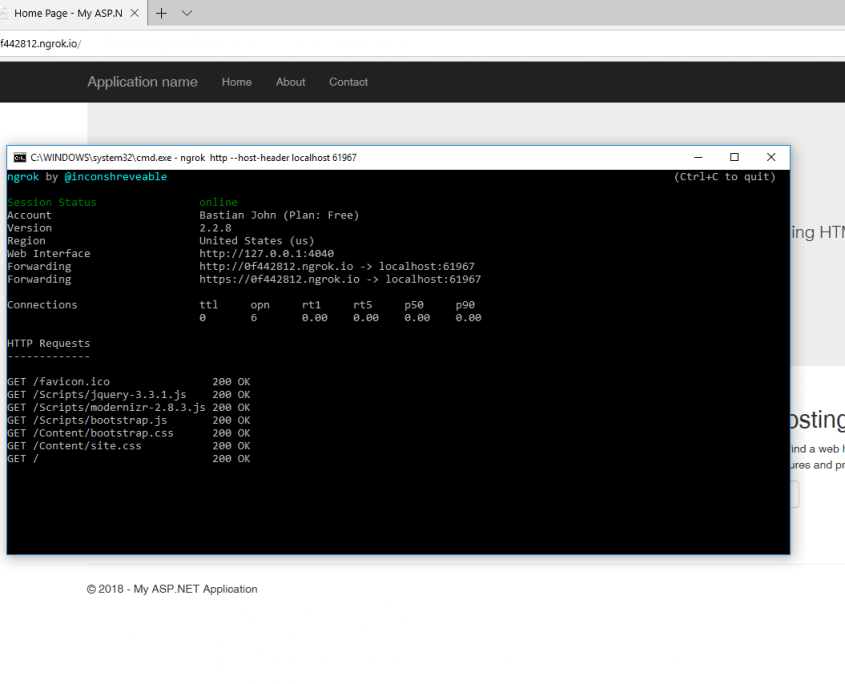
Nach dem Start Ihrer Anwendung und dem Aufrufen der Weiterleitungs-URL (in unserem Beispiel: https://6ec8f719.ngrok.io) werden Sie sehen, wie Ihre App geladen wird. Wenn Sie jedes Mal, wenn Sie die Anwendung starten, eine statische Subdomain haben möchten, müssen Sie die kostenpflichtige Version von ngrok verwenden.
Ansonsten bekommen Sie bei jedem Start eine zufällige Subdomain zugewiesen.
In diesem Beispiel haben wir die kostenlose Version von ngrok verwendet.
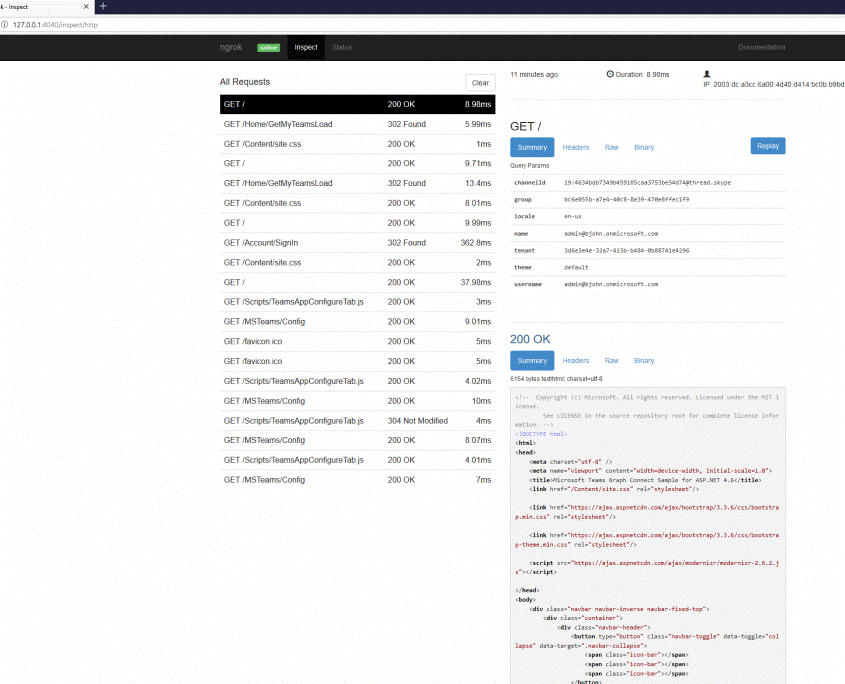
Wenn Sie den HTTP-Traffic inspizieren oder Probleme mit ngrok analysieren wollen, besuchen Sie die URL http://127.0.0.1:4040/ und klicken Sie auf ‘Inspect’.

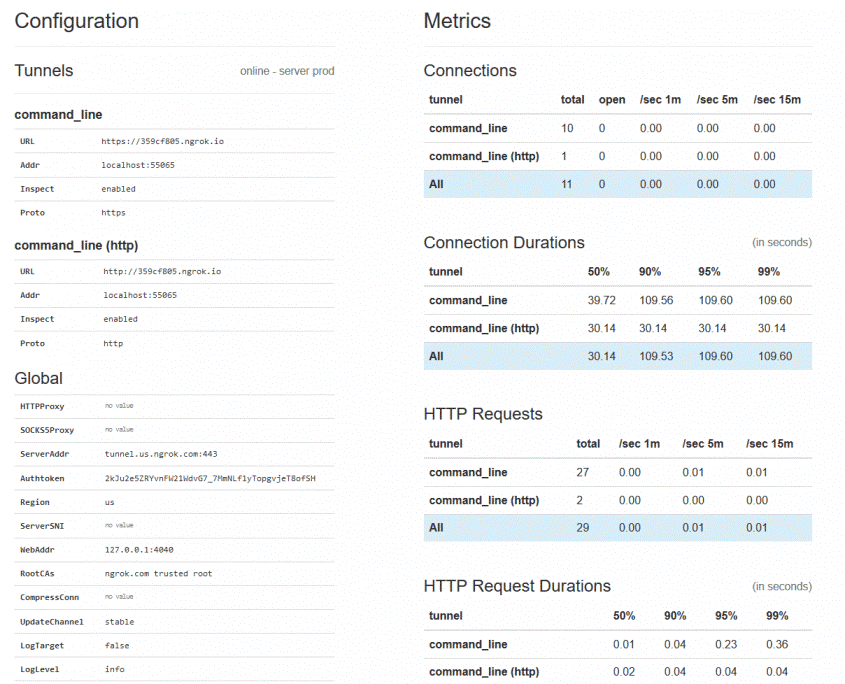
Klicken Sie auf ‘Status’, um zu sehen, ob alles funktioniert und um zu prüfen, wie viele Verbindungen verfügbar sind.

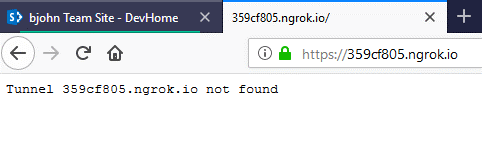
Probleme
Wenn der Fehler ‘Tunnel xxxxx.ngrok.io not found’ auftritt, versuchen Sie bitte, Ihre Anwendung erneut zu hosten (stoppen und F5 drücken).

Fazit
Das Tool ist sehr praktisch für Team-Bots und könnte auch für Team-Apps für Tabs hilfreich sein.
Allerdings muss man dazu sagen, dass das Tool nur sinnvoll ist, wenn man die Pro-Version (5€/Monat/Nutzer) kauft, in der statische SubDomains als wichtiges Feature verfügbar sind.
Wenn Sie ngrok und Ihre Beispielanwendung erfolgreich kombiniert haben, sollten Sie den folgenden Bildschirm sehen:

Erstellen Sie die MS Teams App
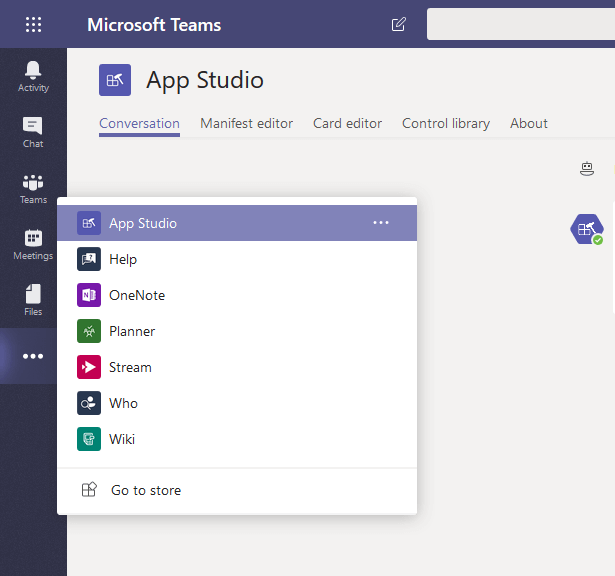
Rufen Sie das App Studio in Ihrer MS Teams App auf (teams.microsoft.com)
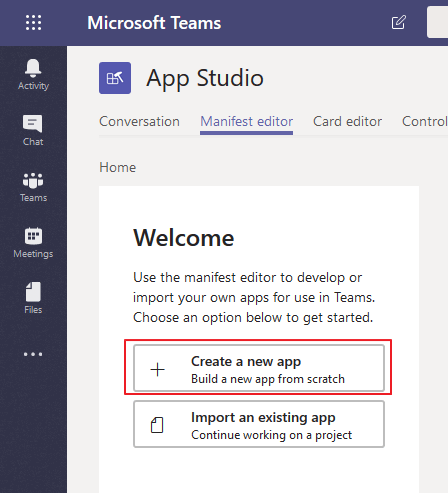
Erstellen Sie eine neue App im Manifest-Editor

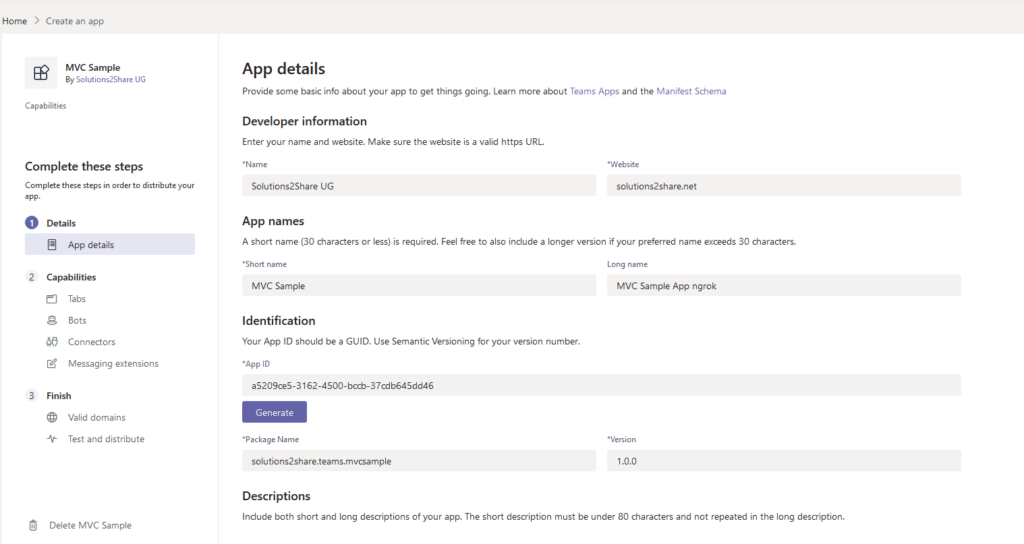
Füllen Sie alle erforderlichen Daten für die App-Details aus:

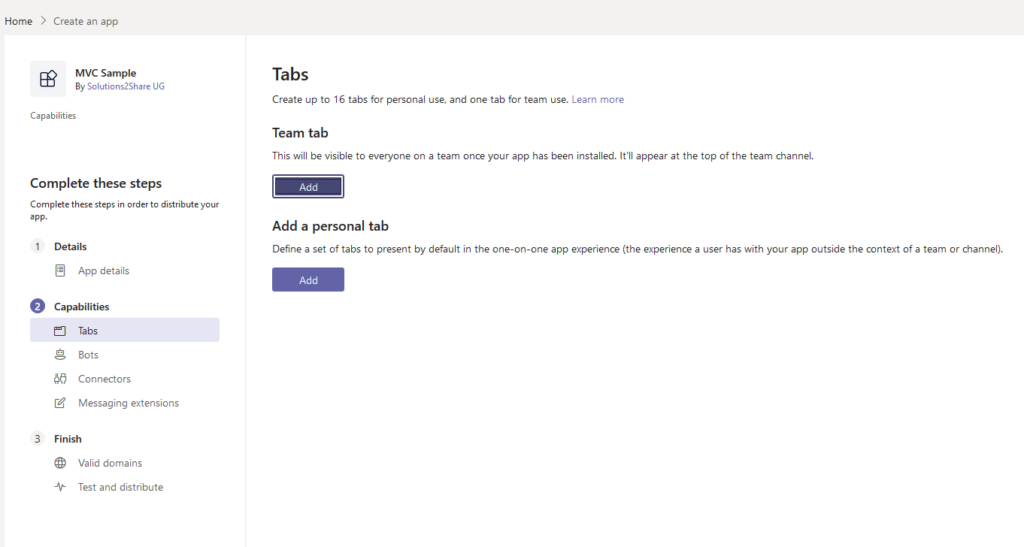
Gehen Sie zu Funktionen -> Registerkarten und wählen Sie „Teams Registerkarte hinzufügen“.

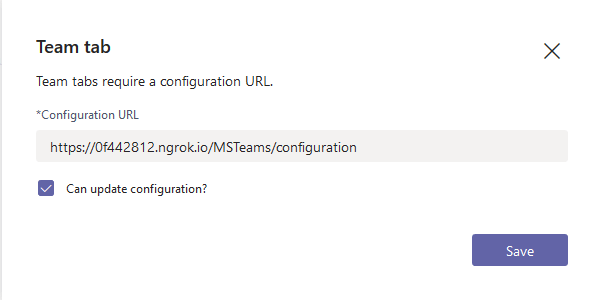
Die Konfigurations-URL sollte nun auf die mit “/MSTeams/configuration” hinzugefügte ngrok-URL gesetzt werden. In unserem Fall: https://0f442812.ngrok.io/MSTeams/configuration

Hier könnten Sie einige Parameter definieren, die beim Aufruf der URL von MS Teams befüllt werden sollen. Zum Beispiel können Sie die folgenden Parameter verwenden:
- {entityId}: Die ID, die Sie für das Element in dieser Registerkarte bei der Erstkonfiguration der Registerkarte angegeben haben.
- {subEntityId}: Die ID, die Sie beim Erzeugen eines Deep Link für ein bestimmtes Element in dieser Registerkarte angegeben haben. Dies sollte verwendet werden, um einen bestimmten Zustand innerhalb einer Entität wiederherzustellen, z.B. um zu einem bestimmten Inhalt zu blättern oder diesen zu aktivieren.
- {loginHint}: Ein Wert, der sich als Anmeldehinweis für Azure AD eignet. Dies ist in der Regel der Anmeldename des aktuellen Benutzers in seinem Home Tenant.
- {userPrincipalName}: Der Benutzerprinzipalname des aktuellen Benutzers, im aktuellen Tenant.
- {userObjectId}: Die Azure AD Objekt-ID des aktuellen Benutzers im aktuellen Tenant.
- {theme}: Das aktuelle UI-Theme, z.B. Standard, Dunkel oder Kontrast.
- {groupId}: Die ID der Office 365-Gruppe, in der sich die Registerkarte befindet.
- {tid}: Die Azure AD-Tenant-ID des aktuellen Benutzers.
- {locale}: Das aktuelle Gebietsschema des Benutzers, formatiert als languageId-countryId (z.B. en-us).
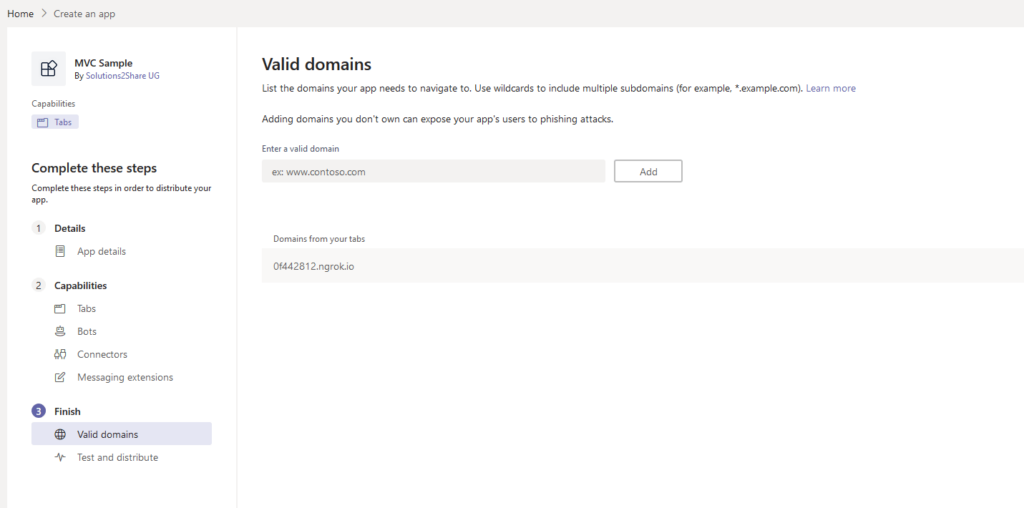
Im Abschnitt Gültige Domänen sehen Sie Ihre ngrok-Domäne. Bitte fügen Sie diese Domain nicht noch einmal explizit hinzu. Dies führt zu einem Fehler beim Hinzufügen Ihrer Registerkarte.

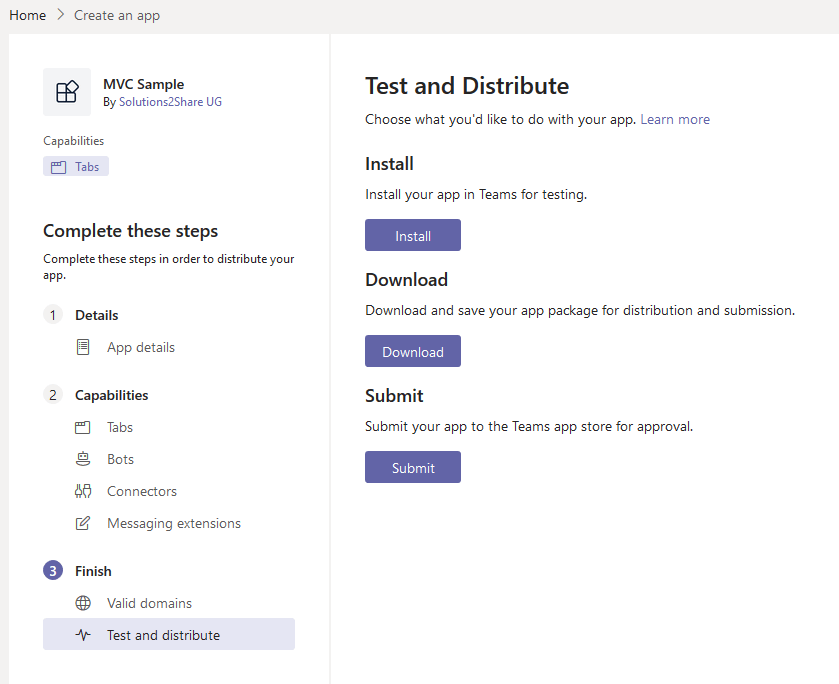
Gehen Sie auf Testen & Verteilen und klicken Sie auf Installieren, um Ihre App in ein verfügbares Team zu installieren.

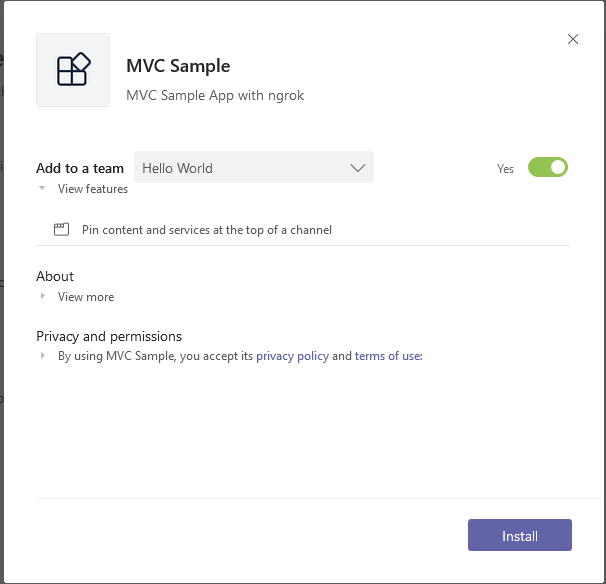
Wählen Sie ein Team und klicken Sie auf Installieren:

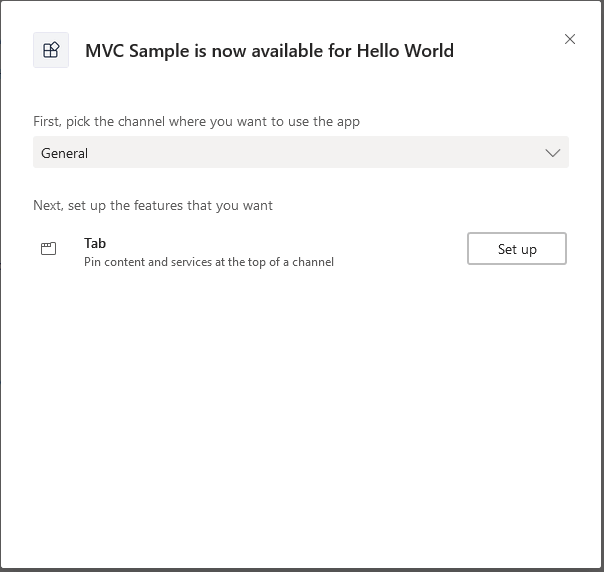
Wählen Sie einen Kanal aus und klicken Sie auf Einrichten:

Wenn der modale Dialog geschlossen wird und Sie zu Ihrem Team weitergeleitet werden, dann ist etwas schief gelaufen. Sie müssen sicherstellen, dass der Cache Ihres Browsers leer ist und die URL für Ihre Tab-Konfiguration funktioniert.
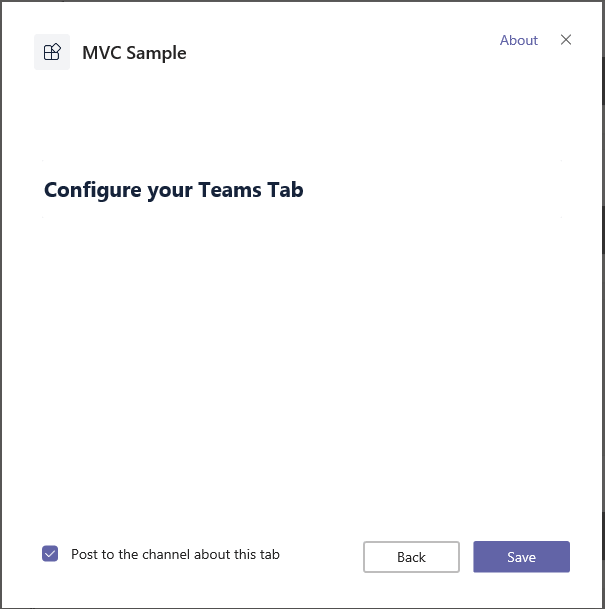
Wenn Sie den folgenden Dialog sehen, ist alles in Ordnung und Sie können den Vorgang mit dem Speichern der Registerkarte abschließen:

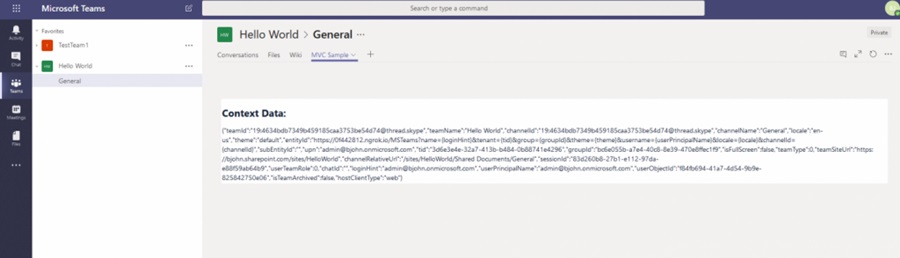
Dann sind Sie fertig und sollten die folgende Registerkarte mit den kontextuellen Daten sehen:

Herzlichen Glückwunsch! Sie haben Ihre erste MS Teams Tab App erstellt!

Schreibweise: ngrok, ngrock, ngork oder ngrog?
Die korrekte Schreibweise lautet natürlich ngrok. Wir bemerken aber durch Besuche über Suchmaschinen, dass auch andere Schreibweisen häufig verwendet werden, z.B. ngrock. Ob Sie sich nun vertippt haben oder eigentlich ngrog oder ngork gesucht haben, wir hoffen unser Beitrag zur Teams App Entwicklung mit ngrok hat Ihnen weitergeholfen! 😉

David Papaja beschäftigt sich seit 2018 mit Microsoft 365 und hat sich auf Microsoft Teams Governance und Guest Management spezialisiert. Er teilt sein Wissen über M365 und unterstützt die Einführung von Governance-Lösungen.